

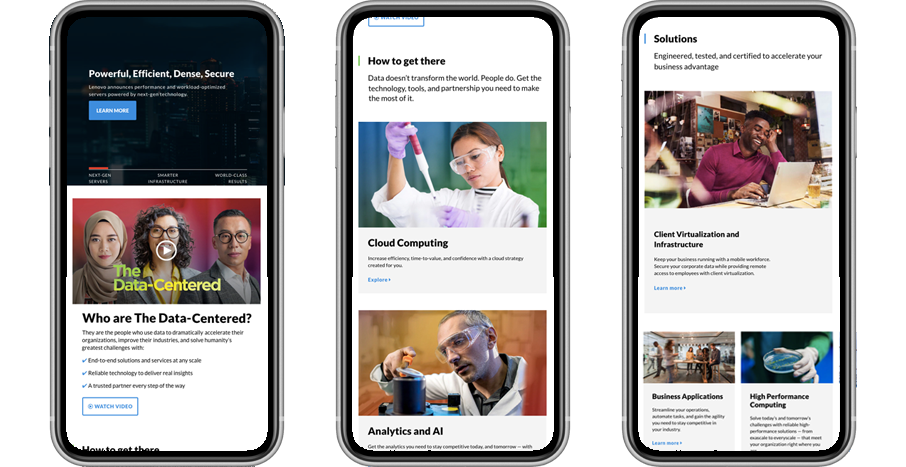
Redesigned Lenovo's Data Center Group website, serving B2B enterprise customers, including a new CX Strategy, Information Architecture, Component Library and Page Templates for Lenovo to make future updates via CMS.





I was assigned as UX/UI Lead on the project and began by helping develop the customer strategy and deliverables to identify and priroritize key customer and business needs.
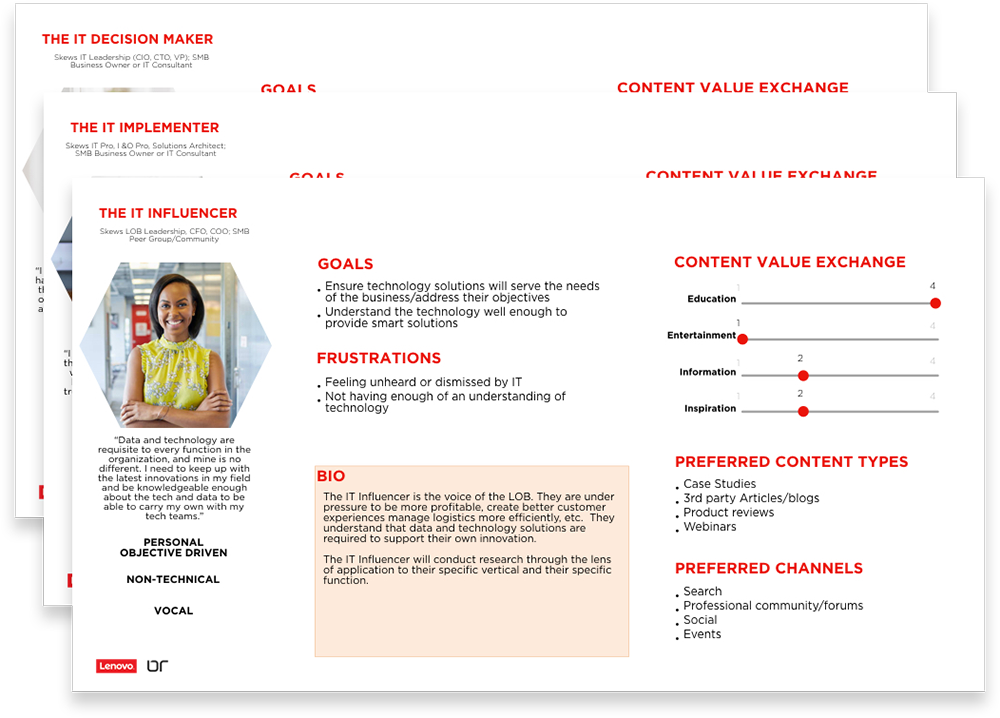
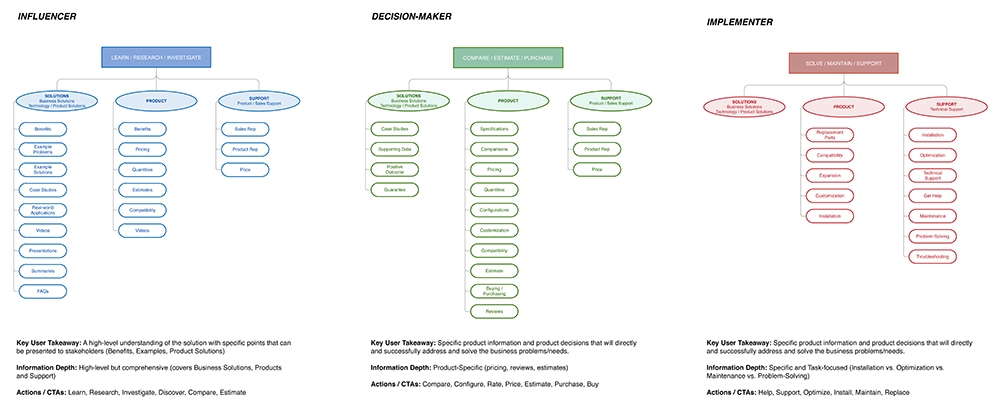
We used personas to guide our Content Strategy, identifying core audience types and what type of content they would be interested in.

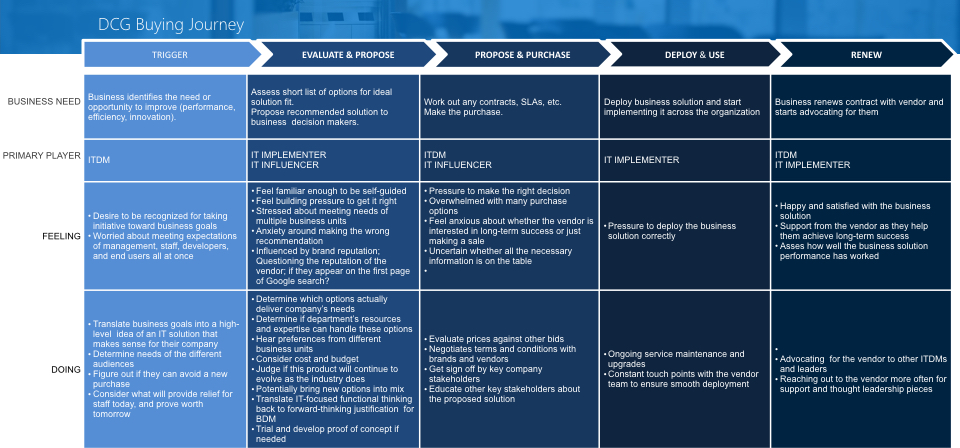
A Customer Journey further developed the Personas by defining goals, aligning them with Lenovo's business goals, and identifying actionable steps.

To turn the CX Strategy into actionable design recommendations, I conducted a Competitive Audit and existing Site Audit to identify gaps, define priorities, and guide organization of content. Lenovo's in-house data of chat logs between customers and Lenovo support also provided data-driven context.
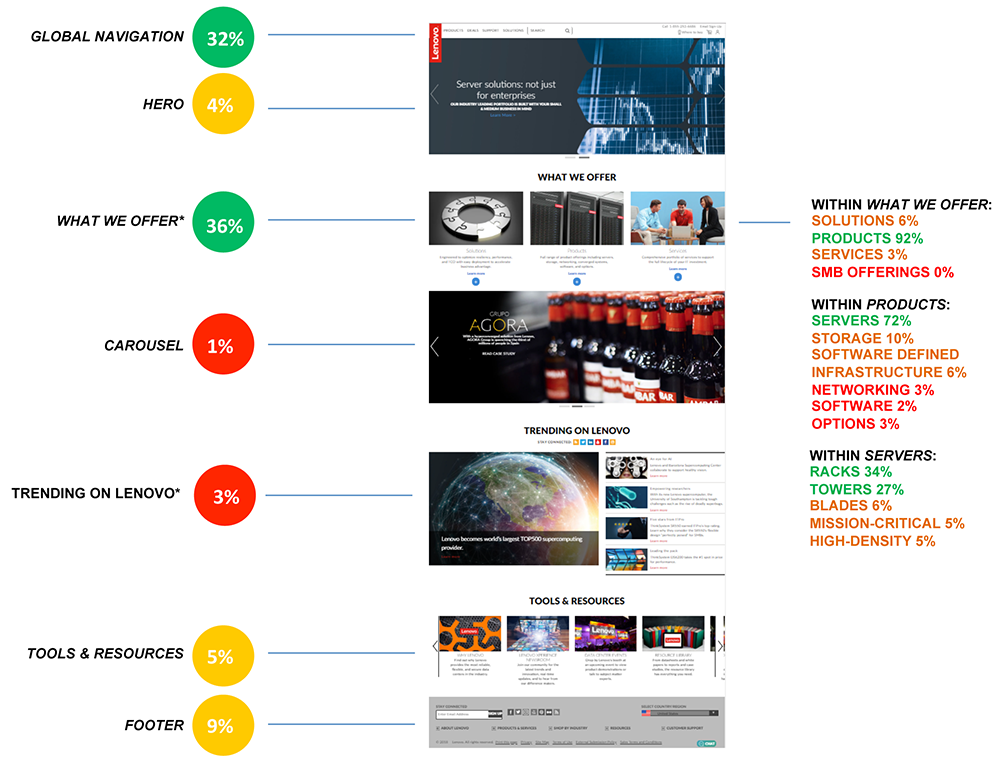
I led collaboration with our data team to focus on gathering engagement data (clicks, time on task/page, etc.) to generate engagement maps that assisted in answering key questions:

To further enhance the engagement data and clarify hypotheses, Eye Tracking data was gathered to illustrate where the user's eyes were focused on the page.
After defining design and interaction requirements, we next had to understand WHAT content to include on the site and WHERE. I employed various UX tools, all flavored by additional Competitive Audits.
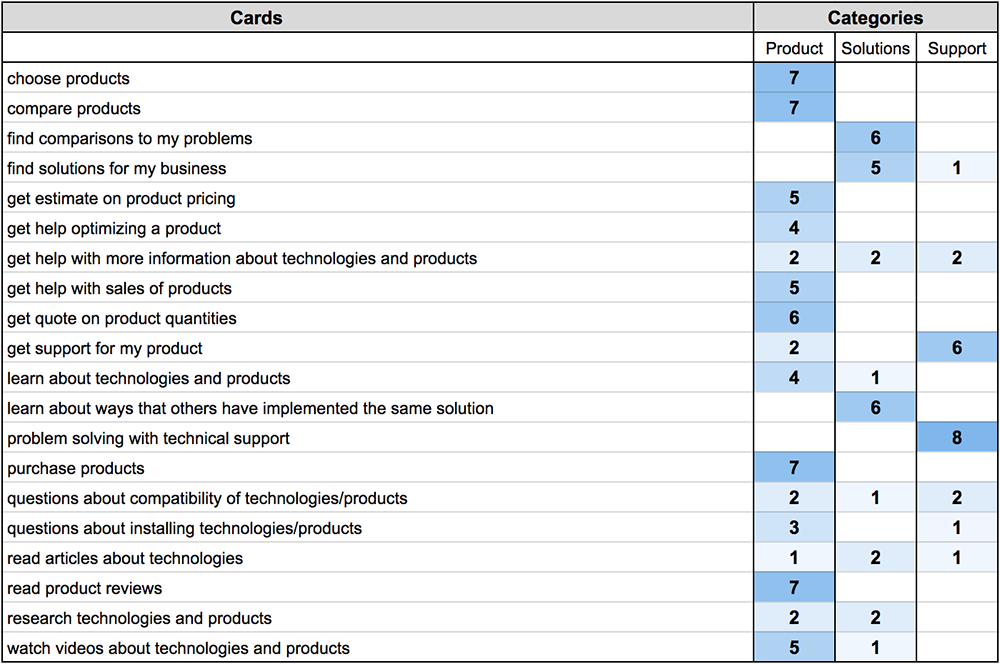
To make site navigation more intuitive, I asked participants to view 20 cards describing various tasks and to sort them under one of three categories: Product, Solutions, Support.
They were also asked a pre-test question: "What technologies do you use / are you familiar with?" and a post-test question: "What do you think this website is going to be for?" to measure content knowledge of our audience segments.

I collaborated again with our data team to gather SEO data and construct a Taxonomy that would guide the copy and content. This included another Competitive Audit, focused on the taxonomies of other competitor sites.

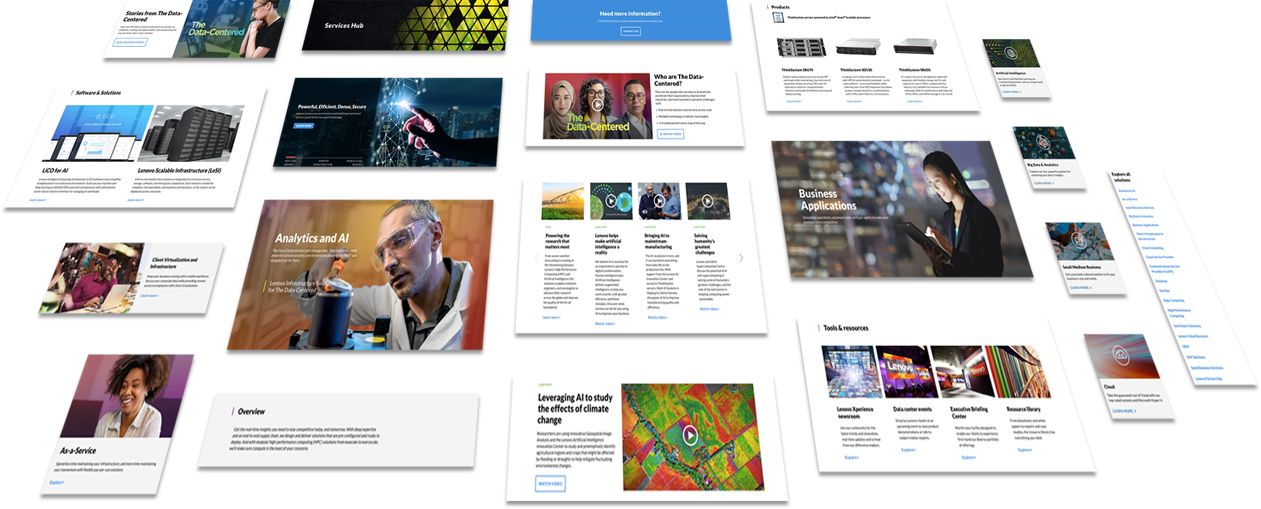
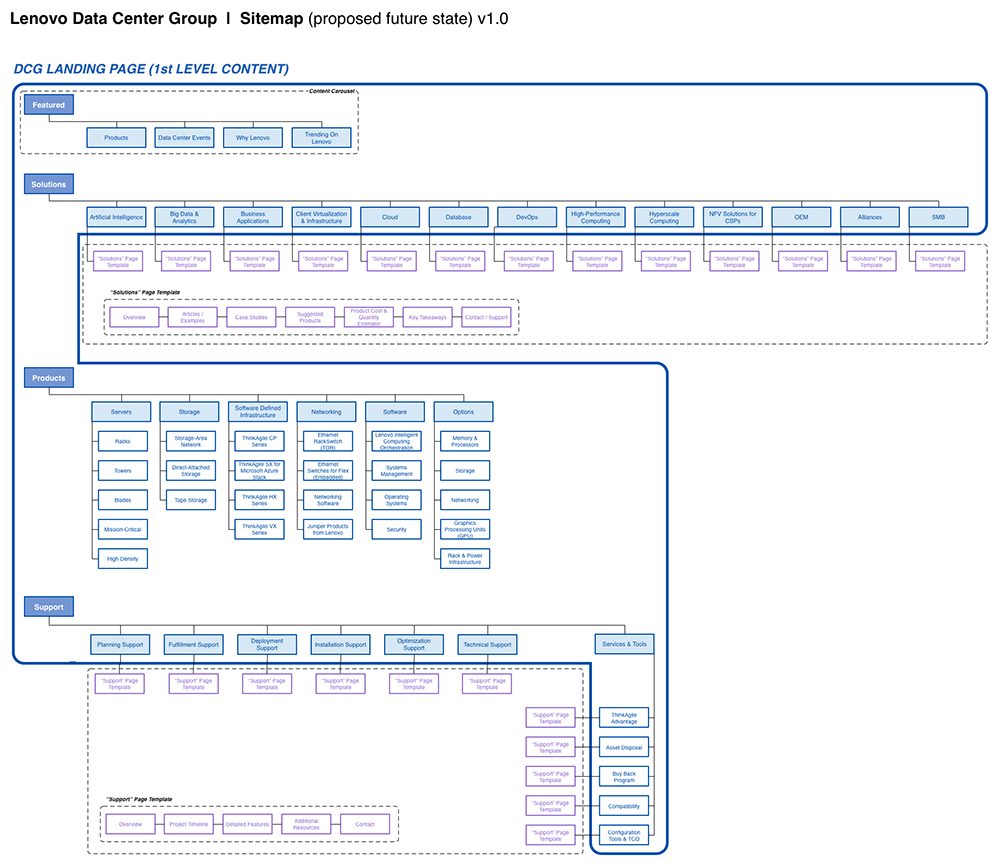
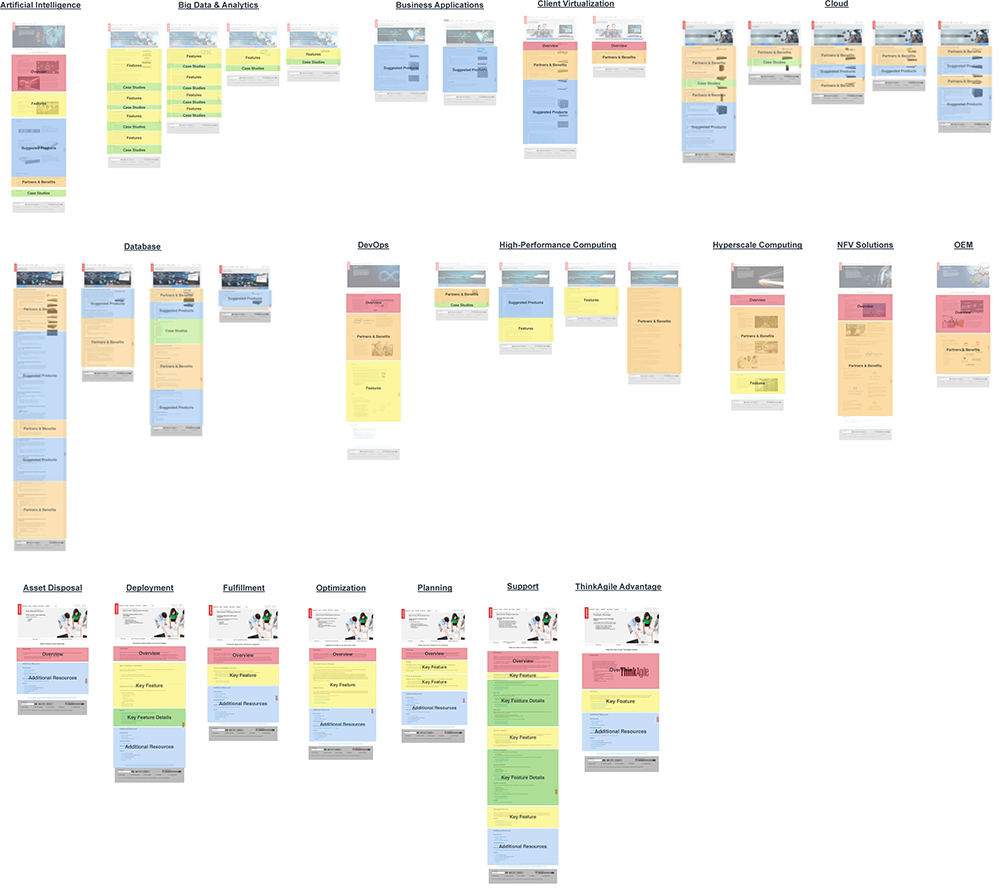
I created Site Maps for the existing site and future state we were designing to illustrate for Lenovo how the site would be re-organized in the future and how templates could be implemented to simplify and reduce the large number of pages they had by half, by reorganizing the global navigation and by consolidating similar pages.

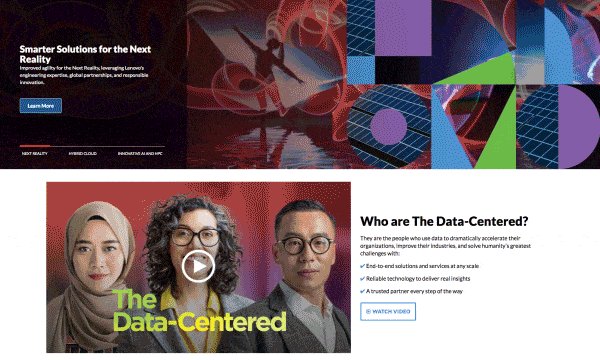
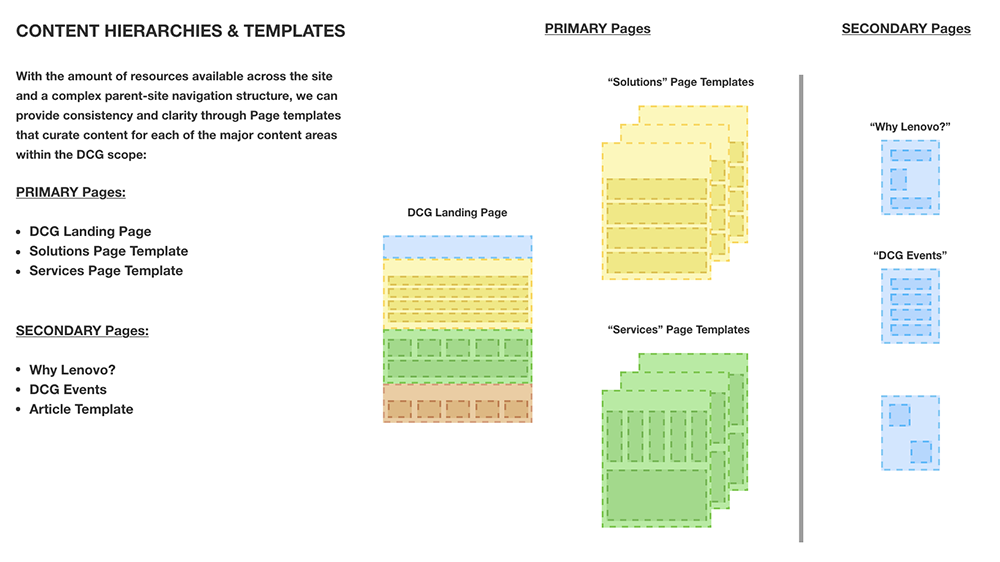
With the Information Architecture of the site mapped out, I moved on to defining the content strategy for individual pages.
These were new to the clients and illustrated how content could be prioritized and balanced to effectively give each customer persona valuable content on a page. I also used this to lay the groundwork for the Site Audit.

My audit of the existing site followed my Content Hierarchy framework to highlight which pages had healthy distributions of content categories and which ones were imbalanced. In most cases, pages that only had 1-2 content types also had the lowest amount of engagement and visits.

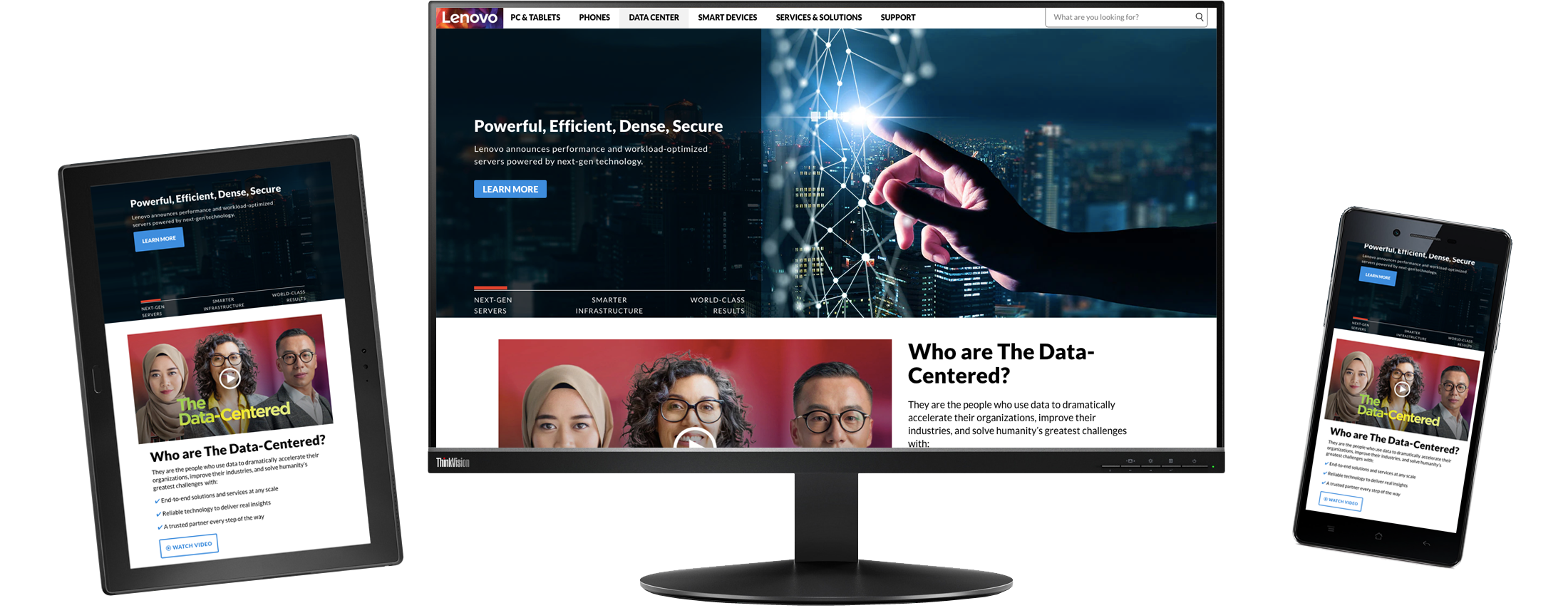
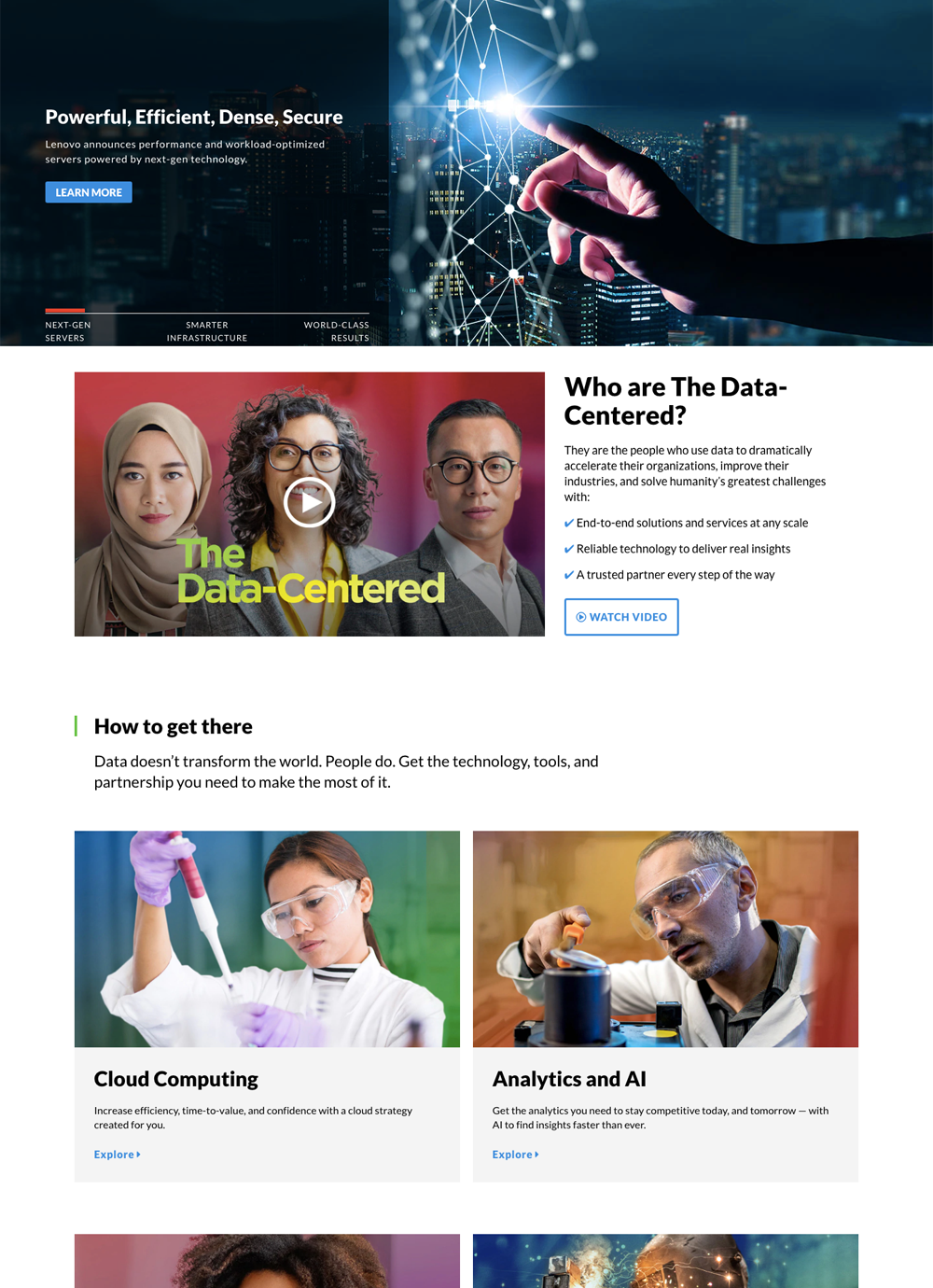
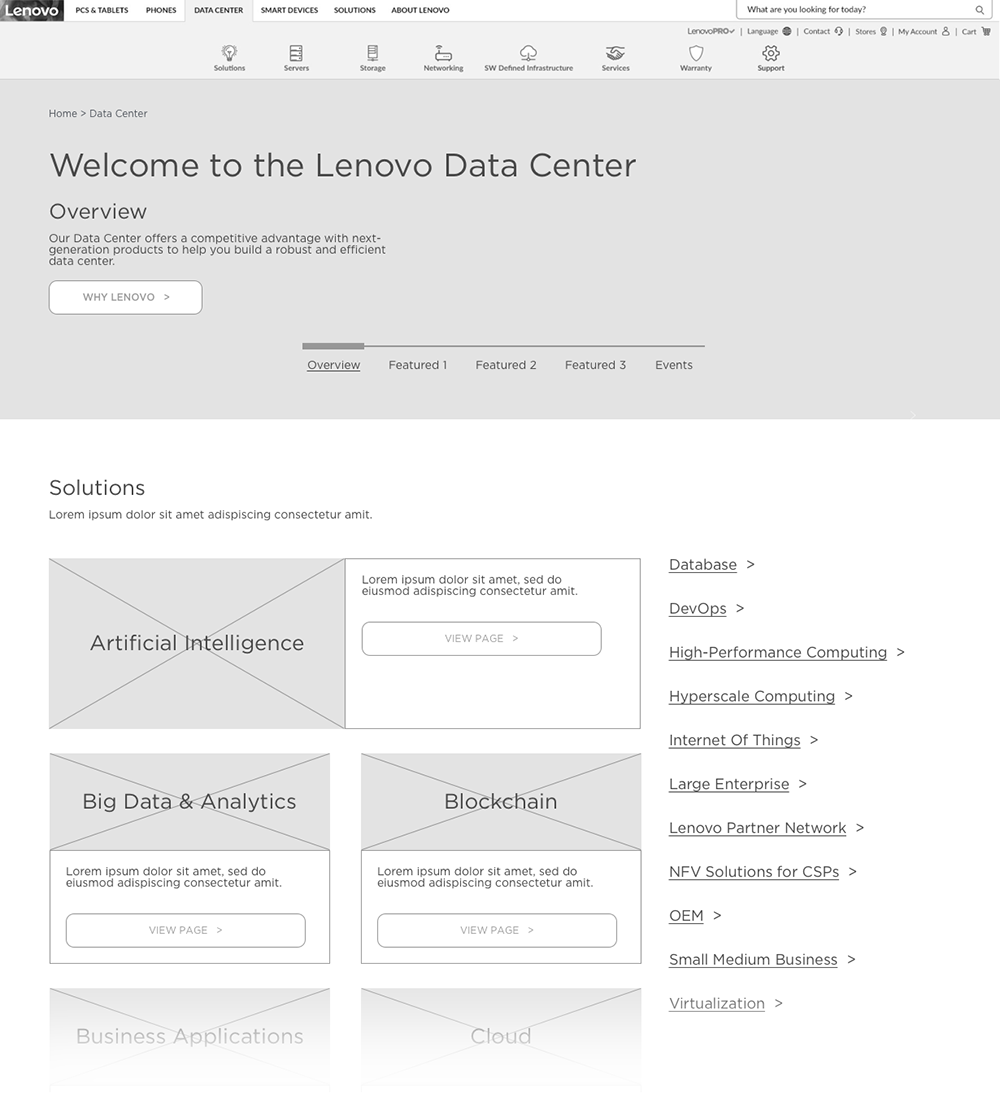
Having established clear content hierarchies for pages and templates, I began wireframing and placing them into clickable prototypes to ensure all the pages were linking as intended.
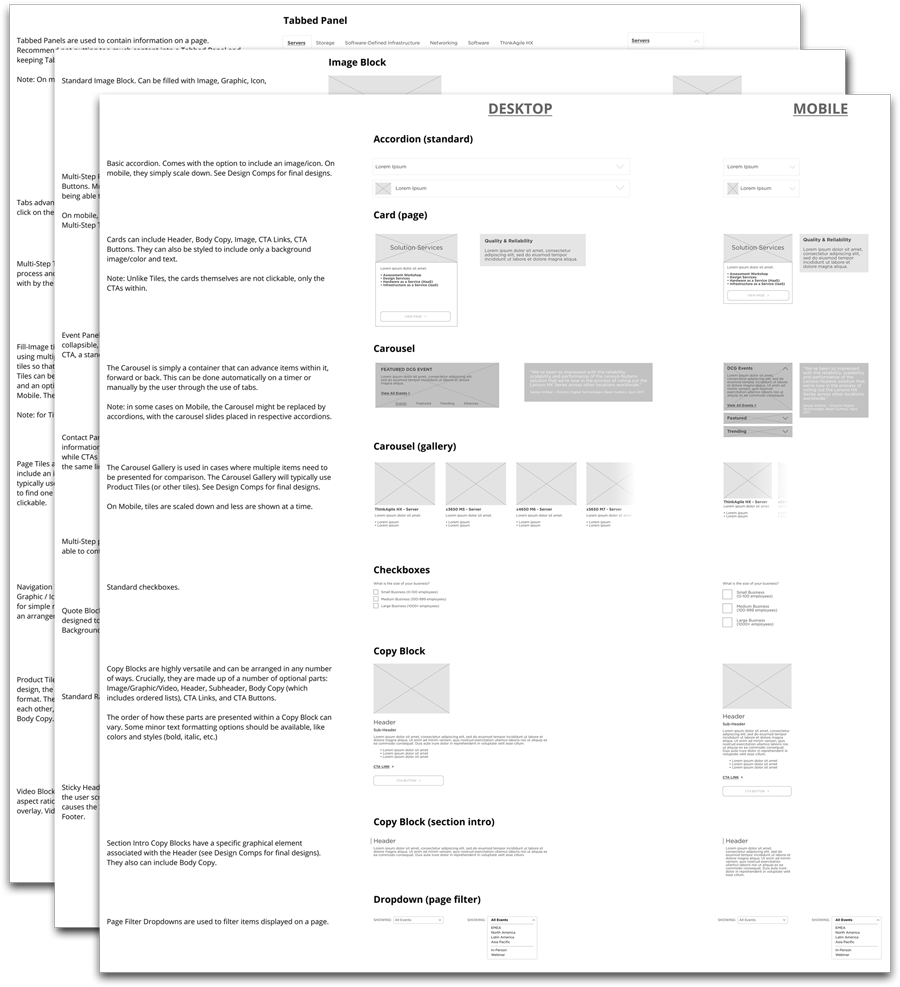
I made wireframes to illustrate how pages were laid out and how the Component Library worked, as well as prototypes to demonstrate site navigation. Wireframes included:

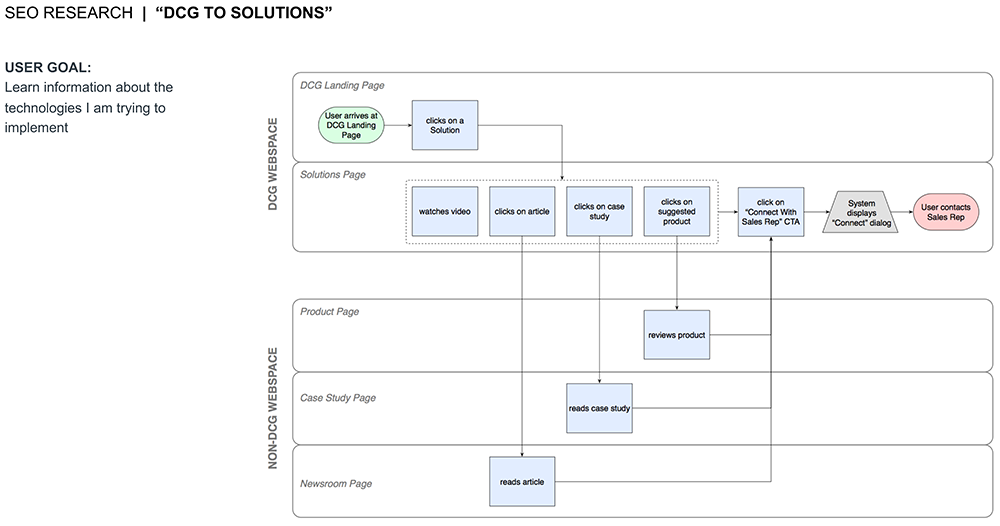
To support the developers and engineers, I made Flow Diagrams to ensure that all pages would be linked properly and the back-end logic would function as intended.

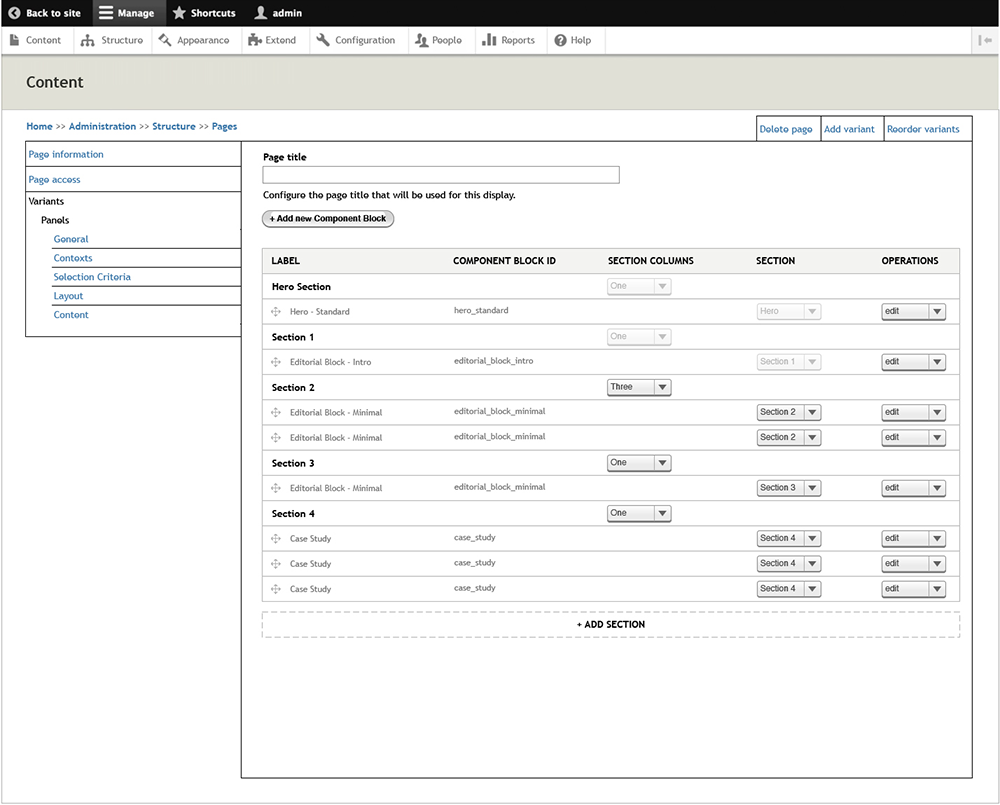
Since I knew a key part of the project was the CMS platform Lenovo would use to build new pages, I put together mockups of the Drupal interface (the CMS platform of choice) and led a team meeting to walk everyone through questions and risks to consider. This level of proactive planning ultimately led me to hold planning workshops with the client in Raleigh, NC and the dev team in Costa Rica.
These mockups of the Drupal interface helped guide discussions with the developers on naming conventions, how we would classify each component in the component library, and how we could modify the interface of the CMS platform to make it as easy as possible for Lenovo employees to use. Since future use cases may include non-technical Lenovo staff building new pages, this was very important to plan for.

I developed a component library with all components, groupings and atomic-level elements carefully defined and speced for the developers

I was flown to Lenovo's North America headquarters in Raleigh, North Carolina to present our component library plans to the client and their development team leads, as well as our in-house development team leads.
This was a crucial planning workshop as it brought together our key devs from Costa Rica and Lenovo's key devs from both North Carolina and England. I kicked off the workshop with a series of slides breaking down each component in our library with detailed questions on how they would be build. This meeting was all about the tiny details, as they could make or break the implementation.
The day we were leaving, Hurricane Florence was sweeping into Raleigh. We rescheduled our flights earlier, and amidst heavy rain, made it out before the airport canceled flights.


To ensure accuracy in the development process, I was also flown to our development offices in Costa Rica guide our engineers in architecting the component library and templates correctly..
After a successful workshop with devs at Lenovo HQ, the last step was to work directly with our developers in Costa Rica to implement the component libraries.
I flew to the sunnier skies of Costa Rica with our Project Manager Cassandra and Technical Director Scott, and we sat with the devs to work through every component and ensure they had been designed and labeled properly for a smooth interaction in the Drupal.
I also got to meet my teammates in Costa Rica with whom I had been collaborating from afar, including Marcela, the UXer I had been managing. It was a wonderful end to a worthwhile project, and we went ziplining too!


This project launched successfully with the new site and Lenovo successfully created their own new pages using our templates and component library. On a personal note, this project was a delight because both our team and the client were exceptional. Our executive contact at Lenovo was very familiar with UX work and was an exceptional and understanding partner throughout the project!
for desktop & mobile
for intuitive navigation
to increase engagement